Курс WEB-дизайну
Доступні формати навчання:
- Курс у записi
Вартість: 2980 грн. - У записі з підтримкою
Вартість: 7370 грн.
Подробиці уточнюйте у наших менеджерів
Особливі умови оплати:
- розстрочка без %
- вимушеним переселенцям
- випускникам Академії ІМТ
Переваги Online навчання в IMT
Заняття в реальному часі
Закрита група підтримки
Online конспект лекцій
Живе спілкування, а не просто лекція

Ставте питання
Записуємо всі заняття
Тестування і сертифікація

Пройдіть дистанційне навчання веб дизайну!
Так проходить Online навчання
Програма online курсу WEB-дизайну у Львові
WEB дизайн: введення
Figma: перше знайомство із програмою
Типографіка та WEB дизайн
UI/UX
Архітектура сайтів для дизайнерів
Adobe Experience Design (Adobe XD)
Adobe Photoshop CC 2020
Adobe Illustrator CC 2020
Дизайн Landing page
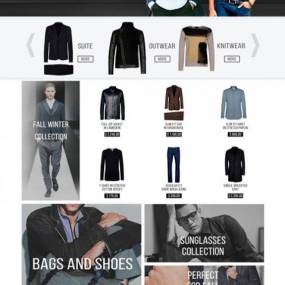
Е-commerce сайти
Створення User-flow для e-commerce, Wireframe
UX макети для e-commerce
Створення головної сторінки для e-commerce сайтів: практикум
Створюємо каталог та картки товару для e-commerce сайтів: практикум
Створення додаткових сторінок для e-commerce сайтів: практикум
Мобільна версія сайту та адаптивний дизайн
Створюємо прототип сайту e-commerce у Figma
Розсилки для e-commerce
User-flow для мобільного app
UX макет для мобільного app
Дизайн мобільного додатка
Створюємо портфоліо
Adobe After Effects CC 2020. Презентація сайту в Adobe After Effects CC 2020
Як знаходити клієнтів та визначати вартість своїх послуг?
Іспит. Випускний
Викладачі курсу ВЕБ-дизайн

Астра Литвиненко
Працюю більше 10-ти років дизайнером.
Основний напрямок дизайн сайтів і додатків. Захоплююся скетчінгом і живописом. Люблю каву, старе кіно і дуже різну музику. Вірю, що уява здатна змінити реальність.
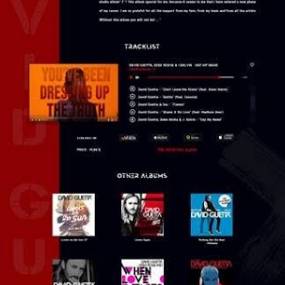
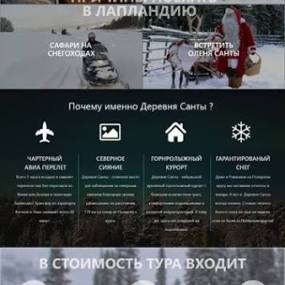
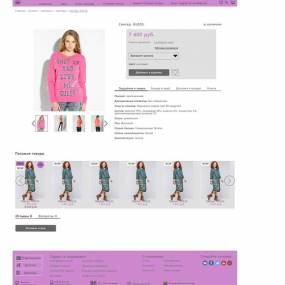
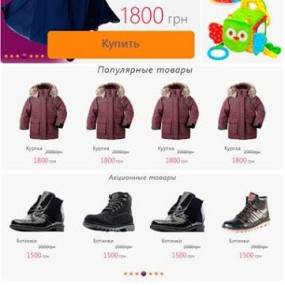
Роботы наших студентів
Отзывы выпускников курса WEB дизайна
Костенко Вікторія
Юрченко Карина
Матико Аліна
Горчакова Ксенія
Часто задаваемые вопросы по курсу WEB дизайну
Це не вебінари, які не записи занять – це Real Time learning, навчання в режимі реального часу без затримки. Ви бачите викладача, його екран, дошку. Ми використовуємо Zoom – це дозволяє задавати питання голосом, в чаті і навіть показувати свій екран під час практики.
Використовуємо Zoom. Викладач озвучує завдання, показує реалізацію крок за кроком. Ви робите. Якщо щось не виходить ви завжди можете запитати і показати свій екран. Вся практика ділиться на дрібні завдання, які ви виконуєте послідовно.
Так можна оплатити курс частинами. 1 оплата до початку занять, інші платежі за графіком. Якщо, після першого заняття, ви зрозумієте що це не ваше, ми повернемо всю суму.
Протягом тижня у зручний час у зручному місці у Вас є можливість переглянути відеозапис заняття і відправити домашку на перевірку. Далі Ви зможете рухатися разом з групою.
В цьому і полягає перевага онлайн-курсів: все, що Вам потрібно – стабільне підключення до Інтернет.
Академія співпрацює з IT-компаніями, які надсилають свої вакансії. Кращі випускники відправляються на стажування в компанії.
Домашні завдання виконуються в Google Docs. Посилання з відкритим доступом публікується в закритій групі в Facebook. Там же Ви задаєте питання, що виникають по домашці. Викладач дає зворотний зв'язок та рекомендації.