Адаптивний веб-дизайн являє собою досить свіжу область розвитку веб-ресурсів. Незважаючи на це, даний напрямок встигло придбати популярність і вважається найбільш затребуваним показником якості побудови веб-сайту. Далі ми детальніше розкриємо поняття адаптивного веб-дизайну і все, що з ним пов’язано.
Визначення адаптивного веб-дизайну
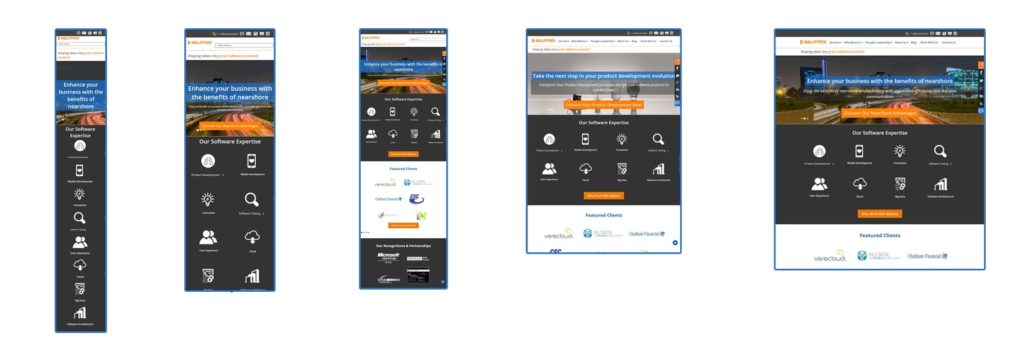
Отже, адаптивний веб-дизайн – це дизайн сайту, що дозволяє ефективно працювати з ресурсом з будь-якого пристрою, що має доступ до Інтернету.
Простіше кажучи, ви не зіткнетеся з труднощами використання сайту, якщо будете використовувати смартфон, планшет або, наприклад, ТВ-приставку. Перегляд і робота з веб-ресурсом в будь-якому випадку будуть зручні, так як його адаптували під екрани смартфонів і планшетів.
Вже сьогодні можна зустріти велику кількість ресурсів, які адаптовані під роботу з різними пристроями. Саме через популярність мобільних пристроїв і був створений адаптивний веб-дизайн.
Чому адаптивний веб-дизайн так необхідний?

Потреба в адаптації сайту під різні пристрої обумовлена наступними причинами:
- Зростання числа користувачів, що використовують мобільні пристрої для виходу в Інтернет. З розвитком сучасних технологій смартфони та планшети стали незамінними пристроями. Але кожне з таких пристроїв має власне дозвіл екрана, тому дуже важливо забезпечити правильне відображення сайту на всіх девайсах.
- Зростання популярності мобільних пристроїв. Сучасний користувач вже звик до використання смартфонів, тому комп’ютери і ноутбуки все рідше використовуються для серфінгу в Інтернеті. За статистикою, за останні роки кількість відвідувачів сайтів з мобільних пристроїв збільшилася в рази. Це створює умови, при яких адаптація веб-ресурсу просто необхідна.
- Наявність на сайті термінової інформації. Так, наприклад, на поштові сервіси і новинні сайти дуже часто заходять з телефону. Це обумовлено тим, що на них знаходиться термінова інформація, яку необхідно прочитати тут і зараз. Якщо ваш сайт також має подібної інформації, йому необхідна адаптація під мобільні пристрої. В іншому випадку відвідувачі віддадуть перевагу іншим новинні джерела з більш зручним інтерфейсом.
Чим відрізняється адаптивний сайт від повноцінного додатка на смартфоні?

Як відомо, розробники пропонують використовувати спеціальний мобільний додаток, який встановлюється на смартфон як програма. Вони також спрямовані на спрощення роботи користувача з веб-ресурсом. Однак мають ряд мінусів, серед яких розташувалися наступні:
- Необхідність розробки програми під окрему операційну систему, а також постійне оновлення під нові версії ОС. Це вимагає додаткових грошових витрат і наявність фахівців-розробників.
- Додаток вимагає попереднього завантаження через спеціальний магазин. Перш ніж почати використовувати додаток, його необхідно завантажити і встановити на смартфон. Зрозуміло, це вимагає додаткових дій, які зрозумілі не кожному користувачеві. До того ж, власник смартфона не буде встановлювати на особистий телефон програму, в необхідності якої він не впевнений.
- Розподіл трафіку. Якщо ви використовуєте програму облік трафіку ведеться окремо від трафіку веб-ресурсу. Це означає, що відвідуваність сайту падає, хоча насправді цього не відбувається. Це може викликати додаткові труднощі при укладанні рекламних контрактів з рекламодавцями.
- Копітка робота за сумісництвом матеріалів сайту. Наявність додаткового додатка призведе до необхідності синхронізації сайту з програмою, щоб наповнити її інформацією з веб-ресурсу. Інший вихід – окреме ведення програми. Однак обидва варіанти вимагають величезної роботи.
Що стосується адаптивного веб-дизайну, він дозволяє використовувати мобільну версію сайту на тому ж адресу, з тим же дизайном і змістом. Єдине, що поки не може похвалитися технологія – наявністю фахівців. Безумовно, це тимчасово.